
All the while I’m doing English blogging and although I notice I couldn’t write Chinese words at my blog I didn’t really go into this topic and find the solution. However, few days ago when I want to create a new chinese blog, I have no choice but to find the solution for it. Basically I get few ways to write Chinese words at wordpress but I’m going to share with you the easiest and most effective ways which can be done within few minutes.
Solution 1 (For advance users who understand FTP)
If you know how to use FTP, then this is the fastest way to get it done.
Follow the steps below:
1) Find the wp-config.php file from your server
2) Download to your computer (desktop)
3) Open the file as notepad
4) Find and delete the following two codes:
define(‘DB_CHARSET’,'utf8?);
define(‘DB_COLLATE’=,”);
5) Save it back to wp-config.php file
6) Upload to the server and replace the original file
Solution 2 (Without involving FTP – For normal users)
This is another way to solve the language problem without involving FTP and changing the code. Easy to follow and recommended if you are still new in blogging.
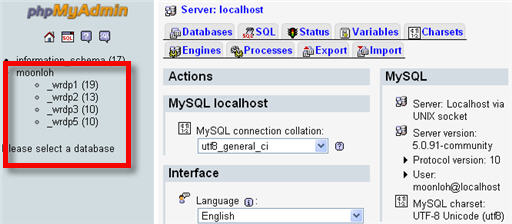
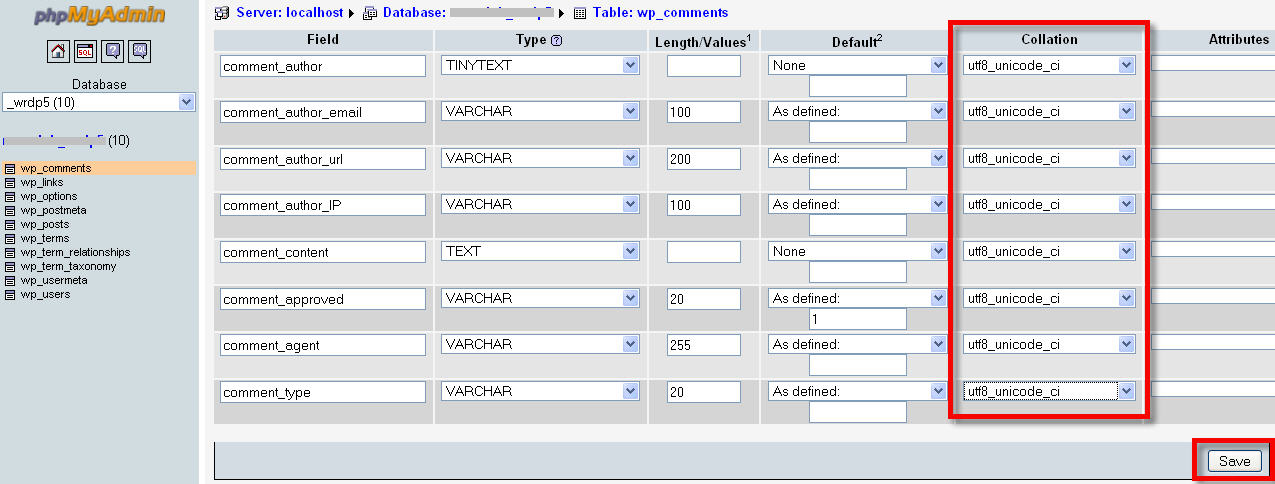
A) Login to your cpanel and go to phpMyAdmin (if you have more blogs host at same server, you will see all databases on the left).
B) Choose the database you want to change the language.

C) Go to
(1) wp_comments
(2) Structure
(3) Tick all the “Collation” shown something other than utf8_unicode_ci
(4) Click pencil icon

D) Change all the “Collation” to utf8_unicode_ci (the last one) and “Save”

E) Repeat the same for wp_links, wp_options, wp_postmeta, wp_posts etc at the colume (1)
F) Done! You can now post the Chinese character or other languages at your wordpress blog
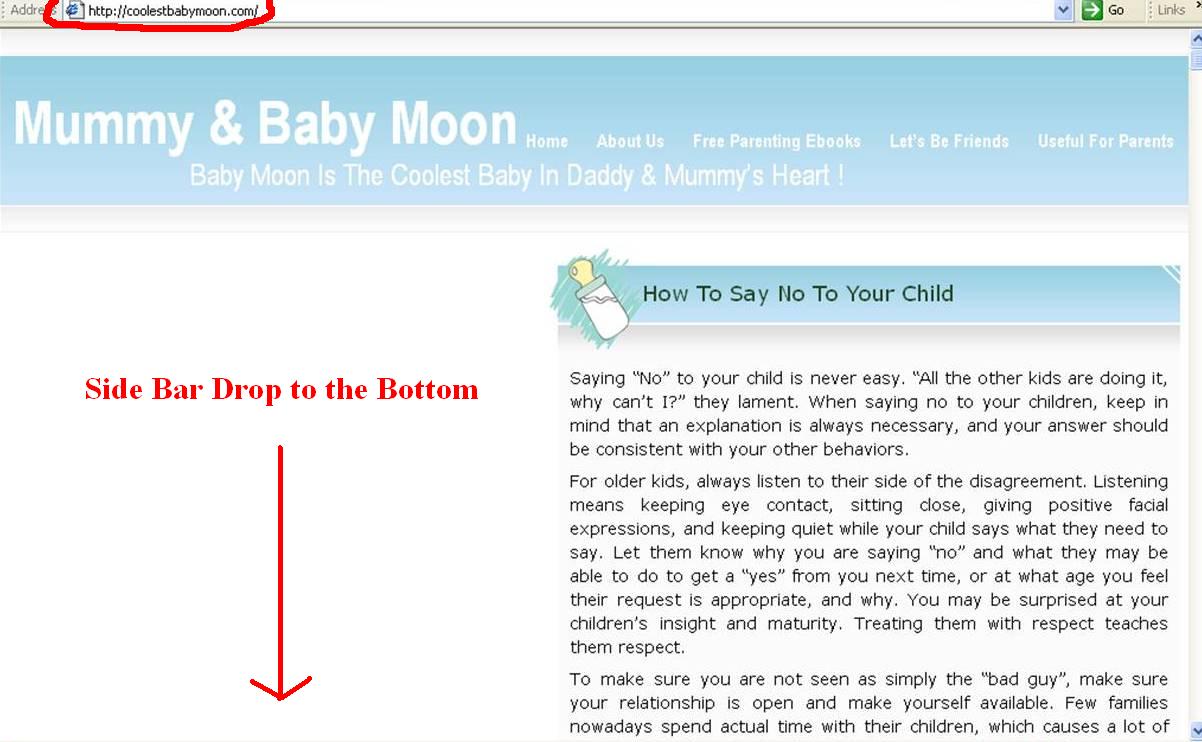
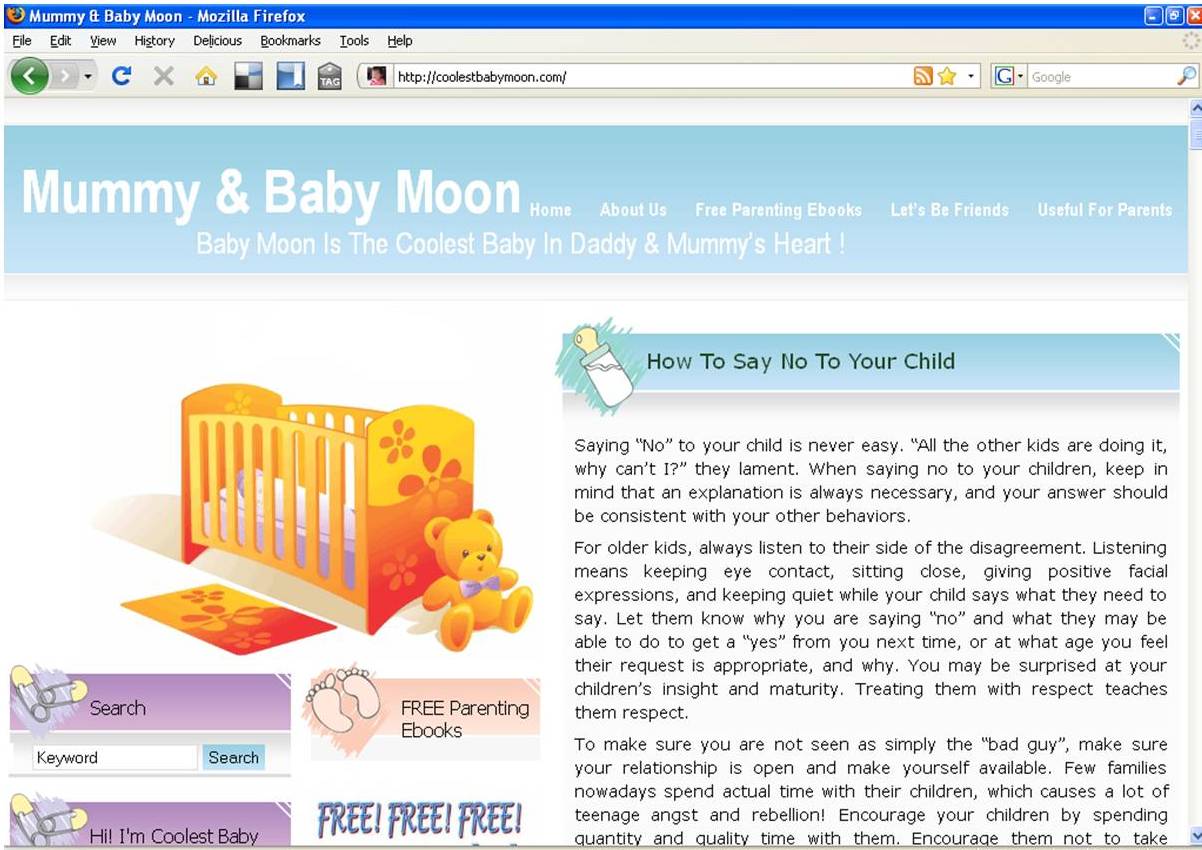
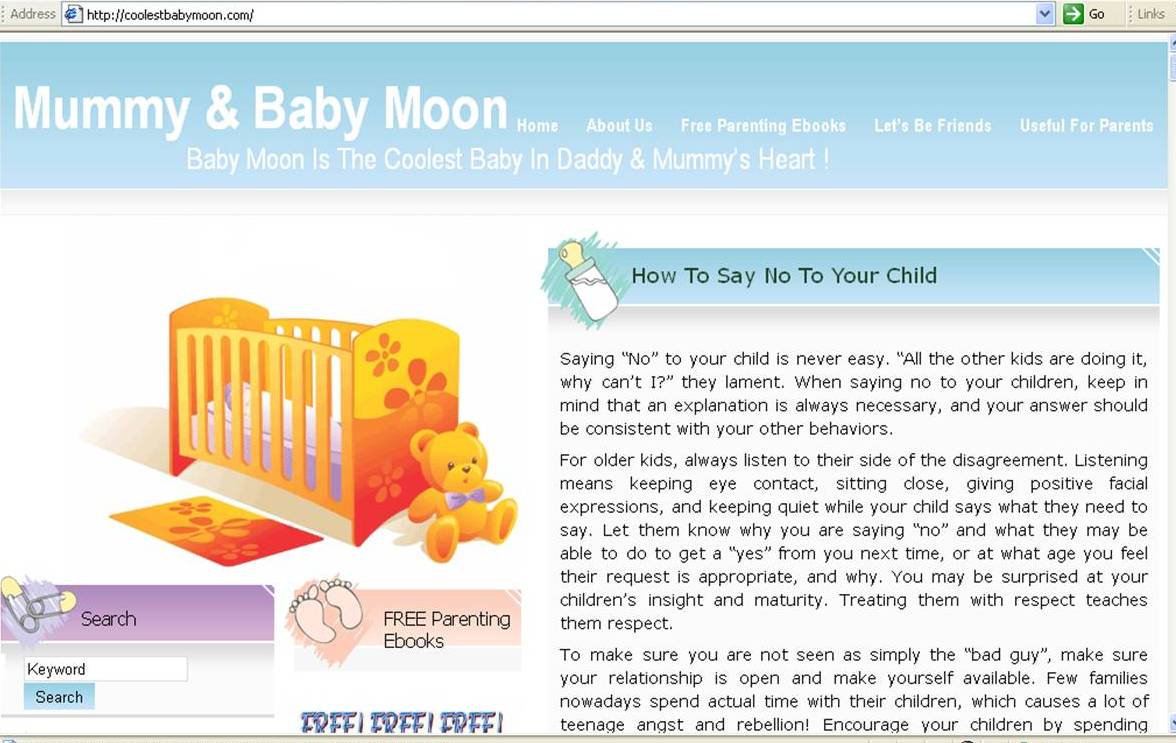
This is my Chinese website done using Solution 2.